Problem Statement
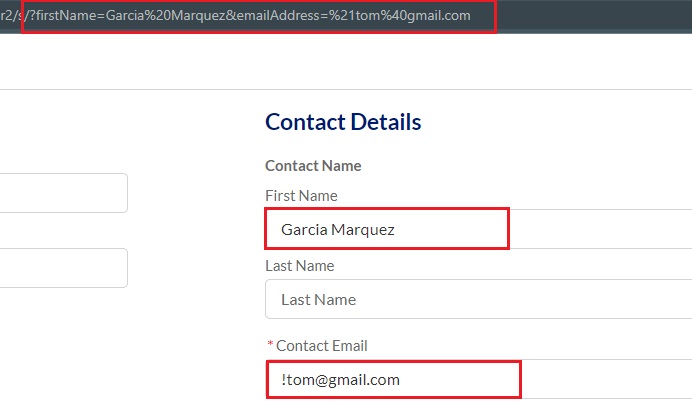
How do you pass URL parameters containing special characters to a screen flow embedded on an Aura based experience cloud site? When you pass in first name as Garcia Marquez the URL encodes it as Garcia%20Marquez. Similarly, !tom@gmail.com is encoded as %21tom%40gmail.com. The screen flow needs to URL decode these parameters and populate them as Garcia Marquez and !tom@gmail.com respectively. The blog explains how to do it in the screen flow.
Prior to decoding URL parameters

After decoding URL Parameters

How to decode URL parameters?
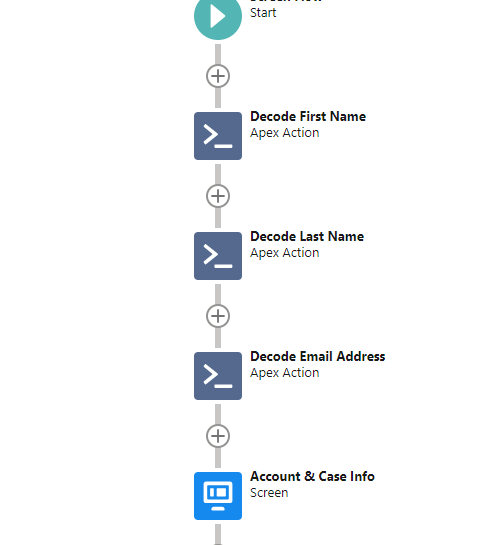
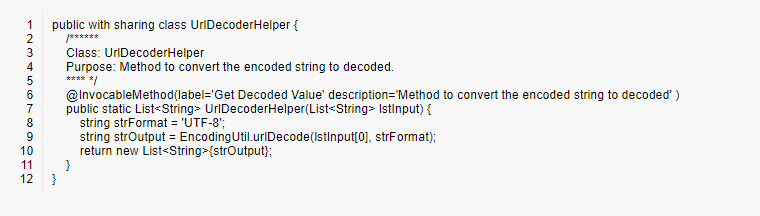
We have designed a flow that displays a form for capturing Account and Contact information in experience cloud site. To decode encoded input strings, we integrate apex action into the flow. This apex action is responsible for accepting the encoded input string as input and performing the decoding operation. Instead of looking for special characters such as ! and @ and replacing them in the flow the call to apex utilizes EncodingUtil.urlDecode method to URL decode all the characters that could be URL encoded.
Screen Flow Embedded in an Aura Site

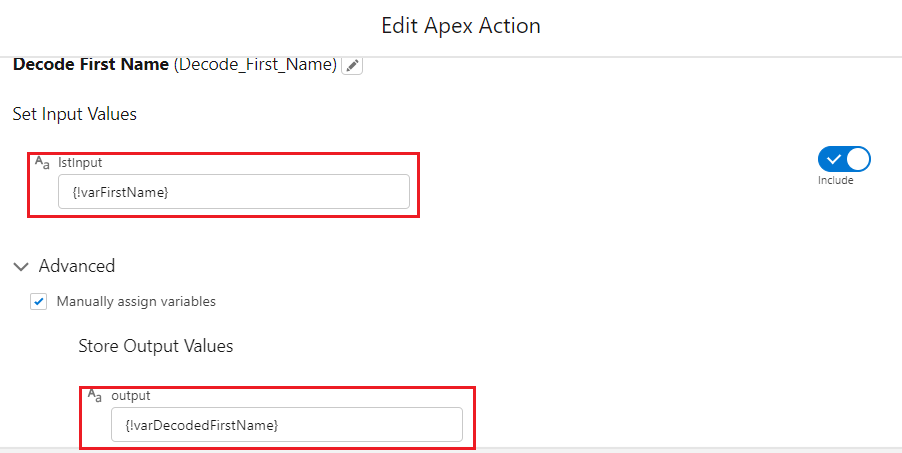
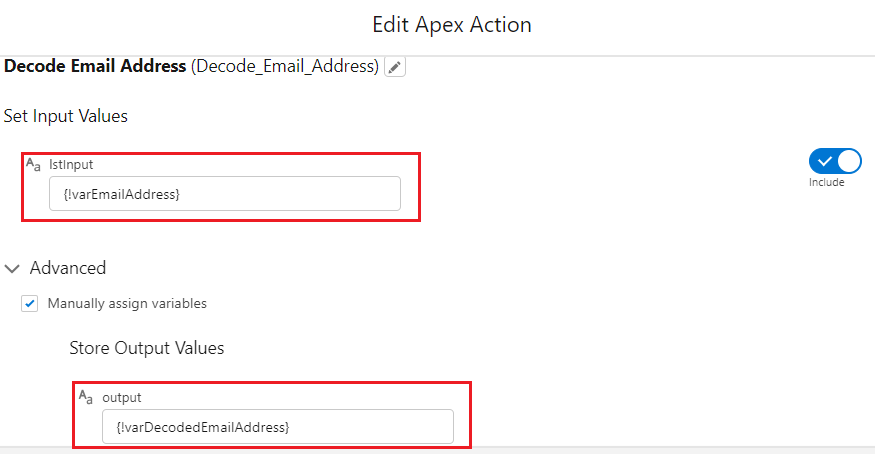
Apex Action – Call to UrlDecoderHelper
Within our apex action, we utilize the {!varFirstName} variable to set the input value, which represents the encoded input string being passed to the apex class. Subsequently, in the Apex method, the decoding operation is carried out, resulting in a decoded value that is stored in the {!varDecodedFirstName} variable.
Pass {!varFirstName} input to an apex action. Save the resulting output in {!varDecodedFirstName}.

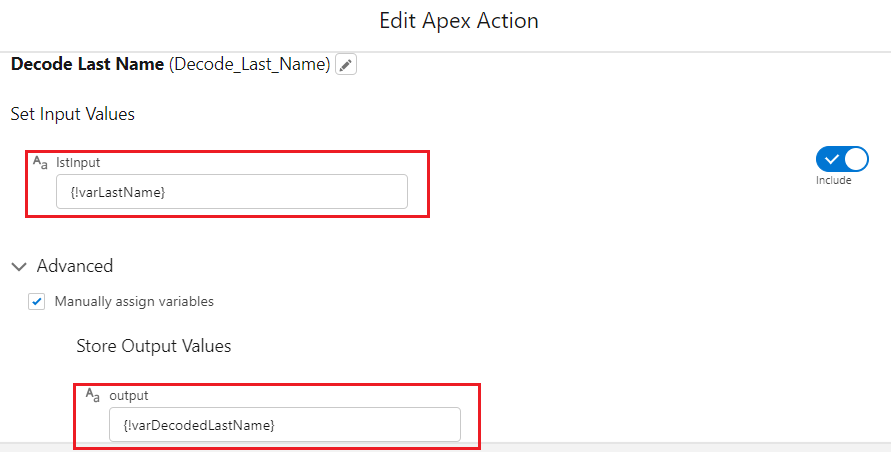
We follow a similar process for the other URL parameters, such as last name and email address. The apex action sets the input values using respective variables like {!varLastName} and {!varEmailAddress}. These encoded input strings are then passed to the Apex class, where the decoding operation is performed. The decoded values are stored in corresponding variables, such as {!varDecodedLastName} and {!varDecodedEmailAddress}.
Pass {!varLastName} input to an apex action. Save the resulting output in {!varDecodedLastName}.

Pass {!varEmailAddress} input to an apex action. Save the resulting output in {!varDecodedEmailAddress}.

Apex URLDecoder

Display the Decoded URL Parameters
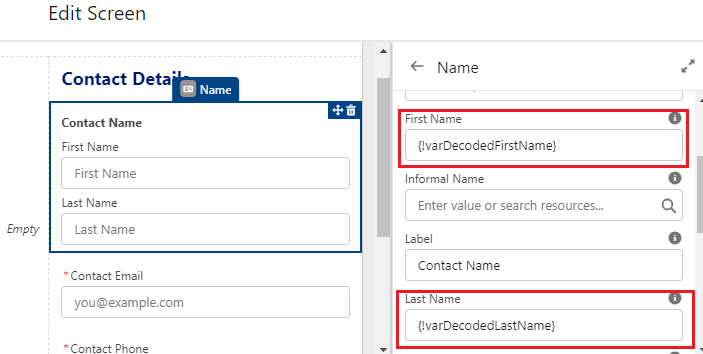
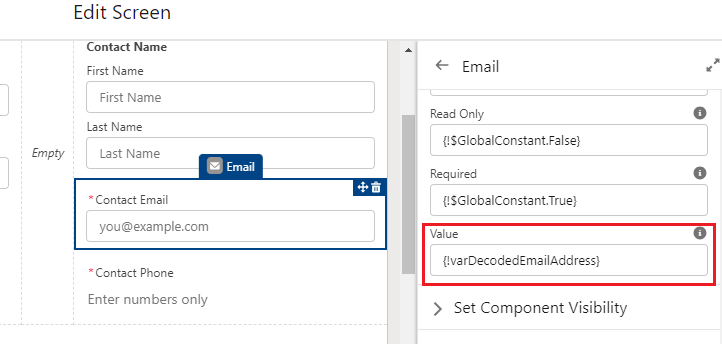
Returning to our screen flow, we will edit the account and contact info screen element and add the decoded string value for the first name, last name, and email address to their respective input fields. This step involves utilizing the decoded values obtained from the Apex action to automatically populate the corresponding input fields on the form.
Display URL Decoded values – First Name and Last Name

Display URL Decoded values – Email Address

Conclusion
The Aura based experience cloud sites require the flows to handle URL decoding. The newer LWR sites handle URL decoding by default and don’t require the flows to handle the URL decoding. The Invocable apex class is a great way to decode all the special characters without looking for each special character and replacing them on the screen flow ( e.g. find and replace %20 with a space).
