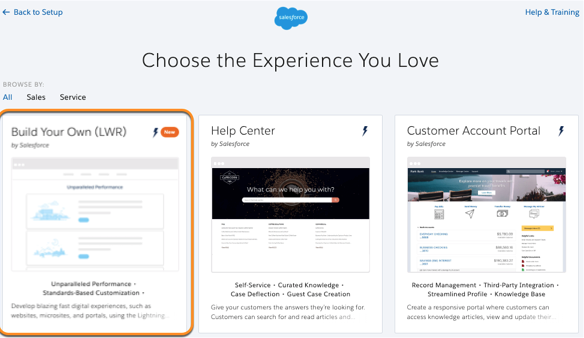
The Build Your Own (LWR) template for Experience Cloud introduced in Spring 21 is a lightweight template using the Lightning Web Runtime(LWR) platform for experience cloud. Leveraging this template it’s now possible to build blazing fast CRM-friendly experiences for your customers including high-speed marketing websites, microsites, and portals with <1s page load runtime.

What are some typical use cases for LWR?
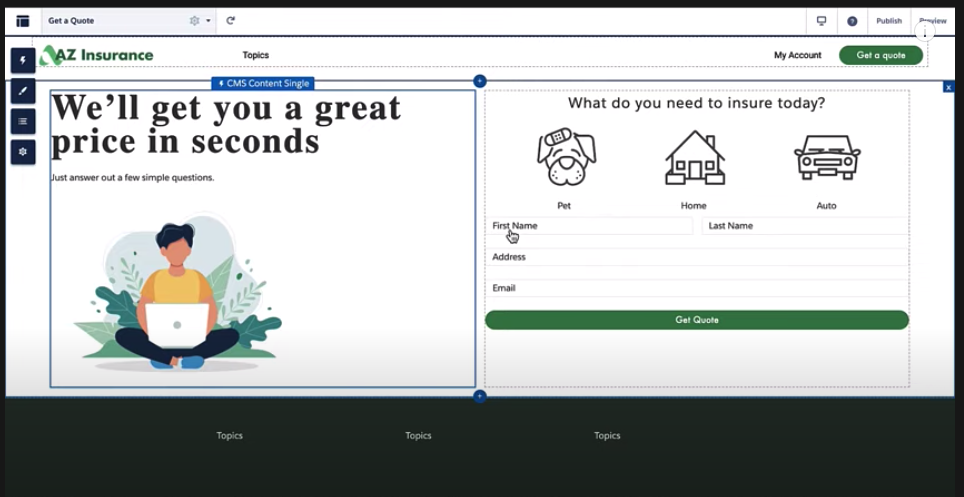
Pixel Perfect Experience Besides delivering incredible speed, experience cloud sites built with the new Build Your Own(LWR) template let you build the pixel-perfect experience with the design system of your choice. You can now remove the Salesforce Lightning Design System (SLDS) and include your own components and design system to achieve the pixel-perfect site you require. With the Lightning Web Runtime (LWR) design system, you can modify base and custom Lightning web components to achieve a consistent look and feel across your LWR site. The system uses –dxp styling hooks to achieve this.
Developer Friendly Build Your Own (LWR) is a minimal template that provides few components and only the most essential pages. The template is best suited for developers who are comfortable developing Lightning web components and working with Salesforce DX, User Interface API, and Apex.
How is it different from the Build your own template?
Experience Cloud has an existing Build Your Own template, which supports Aura and Lightning web components. But the Build Your Own(LWR) template is based exclusively on the Lightning Web Components programming model. Since the template only supports Lightning Web Components, it comes with fewer standard components than the existing Build Your Own template.
What are the key differences in Behaviour?
New Publishing Model
In Aura sites, Lightning components (both Lightning web components and Aura components) are delivered dynamically. So when you update a custom component that’s currently used in an Aura site, your component changes go live immediately without publishing the site. However, in LWR sites, you must publish your site before any changes, such as bug fixes or new features, can propagate to standard, custom, or managed components.
Lightning Locker
LWR sites use an upgraded version of the Lightning Locker library that supports cross-namespace communication for Lightning web components, in addition to the usual security features Locker provides. Cross-namespace communication lets you import components from other namespaces and use them via composition or extension.
Caching Policy
LWR sites make heavy use of caching to improve performance and scalability on the live site. Except for the initial document request and data API calls, all requests required to load a page are HTTP cacheable.
See Full List here
What are custom Layouts?
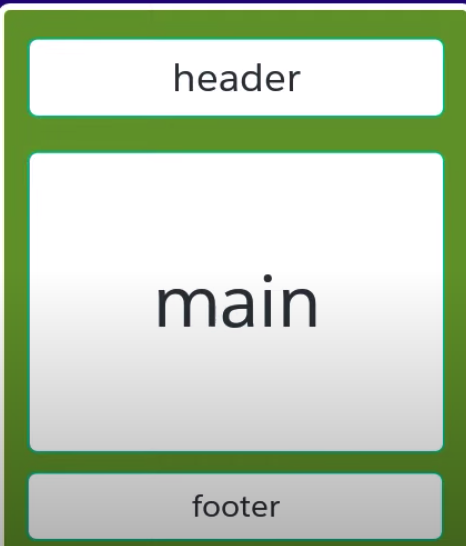
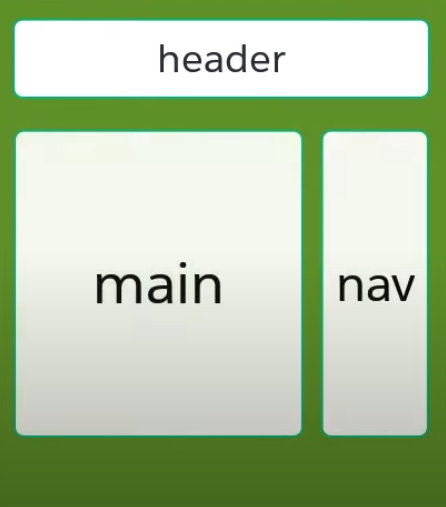
Custom Layouts define the page structure i.e how your page is laid out. Do you have a header, main section, and a footer, or just a header, main section, and navigation? The Custom Theme Layouts will let you define how the regions are laid out paving the way to the pixel-perfect website.



Considerations Build your own (LWR) template?
The Build Your Own (LWR), as the name implies, is a minimal template that provides only the most essential out-of-the-box pages and components.
Minimal Pages
- Home
- Error
- Login
- Forgot Password
- Check Password
- Register
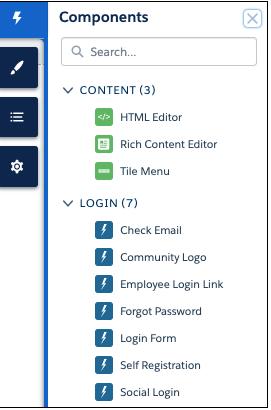
Minimal Components

Unsupported Features and Settings
Template Limitations
- Unlike the standard temples, the LWR template doesn’t come up with the default navigation menu. You can build a highly appealing navigation menu using LWC, Apex Controller and custom CSS. The custom navigation menu is fully configurable using the Experience Builder i.e. new menu items could be added.
- Record list and record detail components.
- Audiences and page variations
- See full list here.
Base Component Limitations
- lightning-dialog
- lightning-emp-api
- lightning-file-upload
- platform-show-toast-event
- lightningsnapin components
Overcoming the limitations
Create Custom Pages Because the Build Your Own (LWR) template provides only a few key default pages, you must create additional custom pages for your particular use case.
Create Custom Record Components The Build Your Own (LWR) template doesn’t include record components, but you can use the User Interface API to construct your own custom components.
Conclusion
The new LWR template introduced in Spring 21, gives the developers flexibility to create pixel-perfect sites. The LWR sites make heavy use of caching to improve performance and scalability on the live site. The template is a barebones template with many of the standard pages and custom components present in Aura templates still not present. It however gives the developer the flexibility to build pixel-perfect sites – with –dxp styling hooks. This could be a great use case when you know that you need very few Salesforce OTB pages and components and everything you will be building it from scratch.

Pradeep is the Founder and Architect at Lattice Squad. He earned 7 Salesforce certifications and specializes in custom development & Communities on Salesforce.